Meta Connectivity Site
Connectivity is Meta's initiative for connecting more of the world online. The new website highlights the various branches and possibilities of the initiative.
As part of the team from Aranja Studio, I helped build out a component driven website using React, WebGL and Wordpress VIP. We began development in Storybook as Upperquad was finalising overall page layouts, then transitioned to declaring the site using these building blocks.

WebGL Details
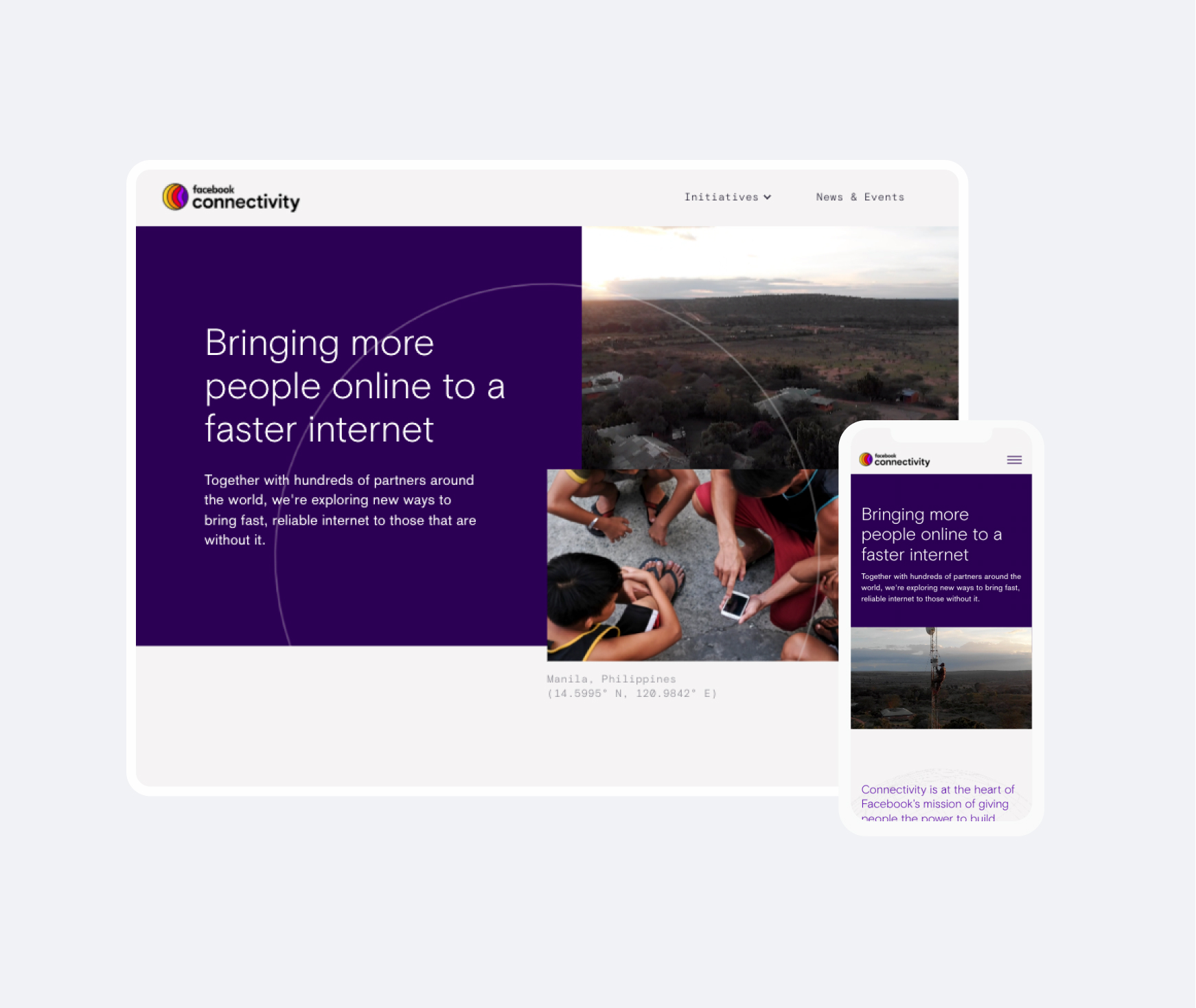
We worked to provide subtle details (when appropriate), using three.js. The overlaying animated circle and globe graphic, are powered by three.js and serve to support Upperquad's art direction.

CMS Customization
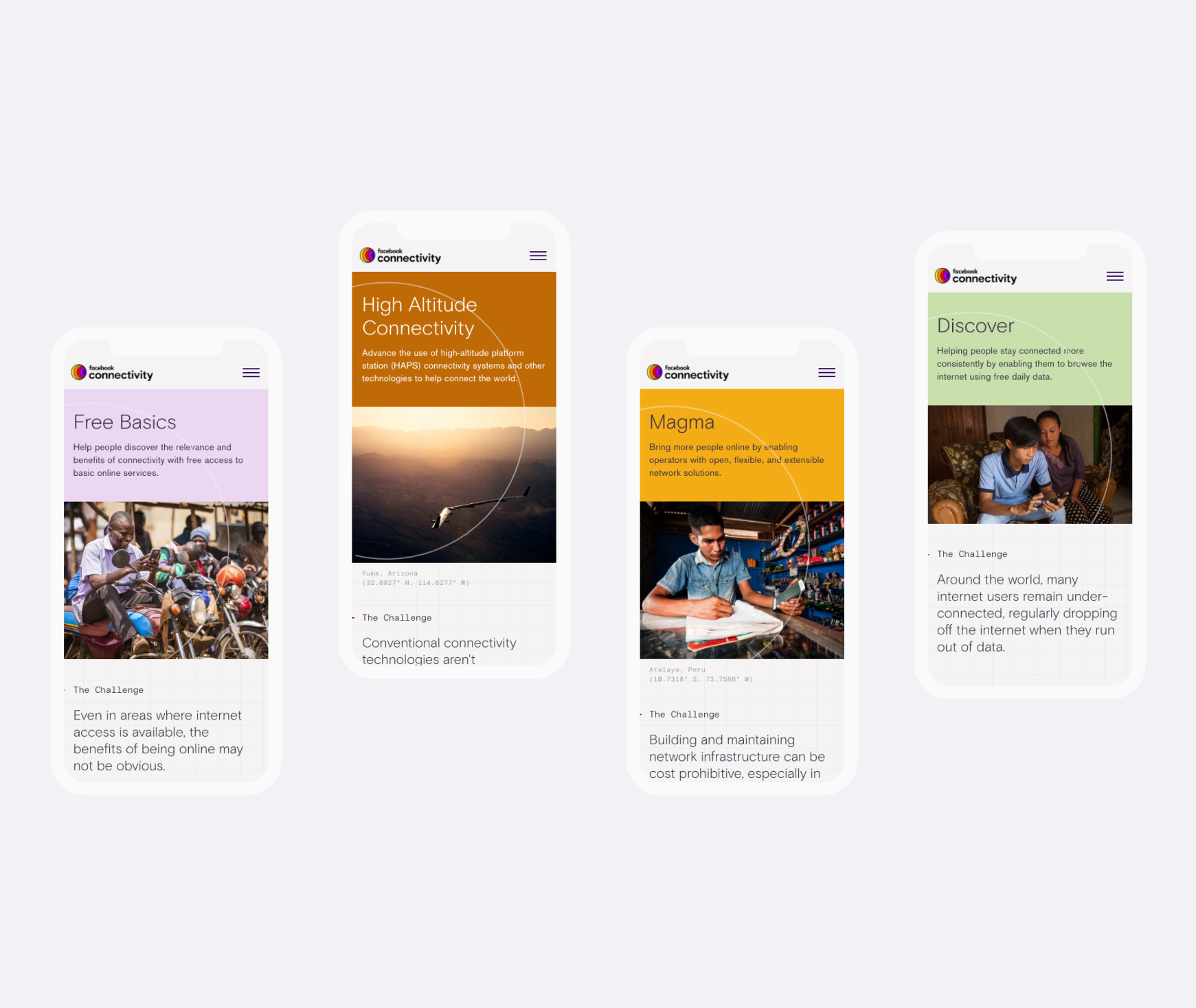
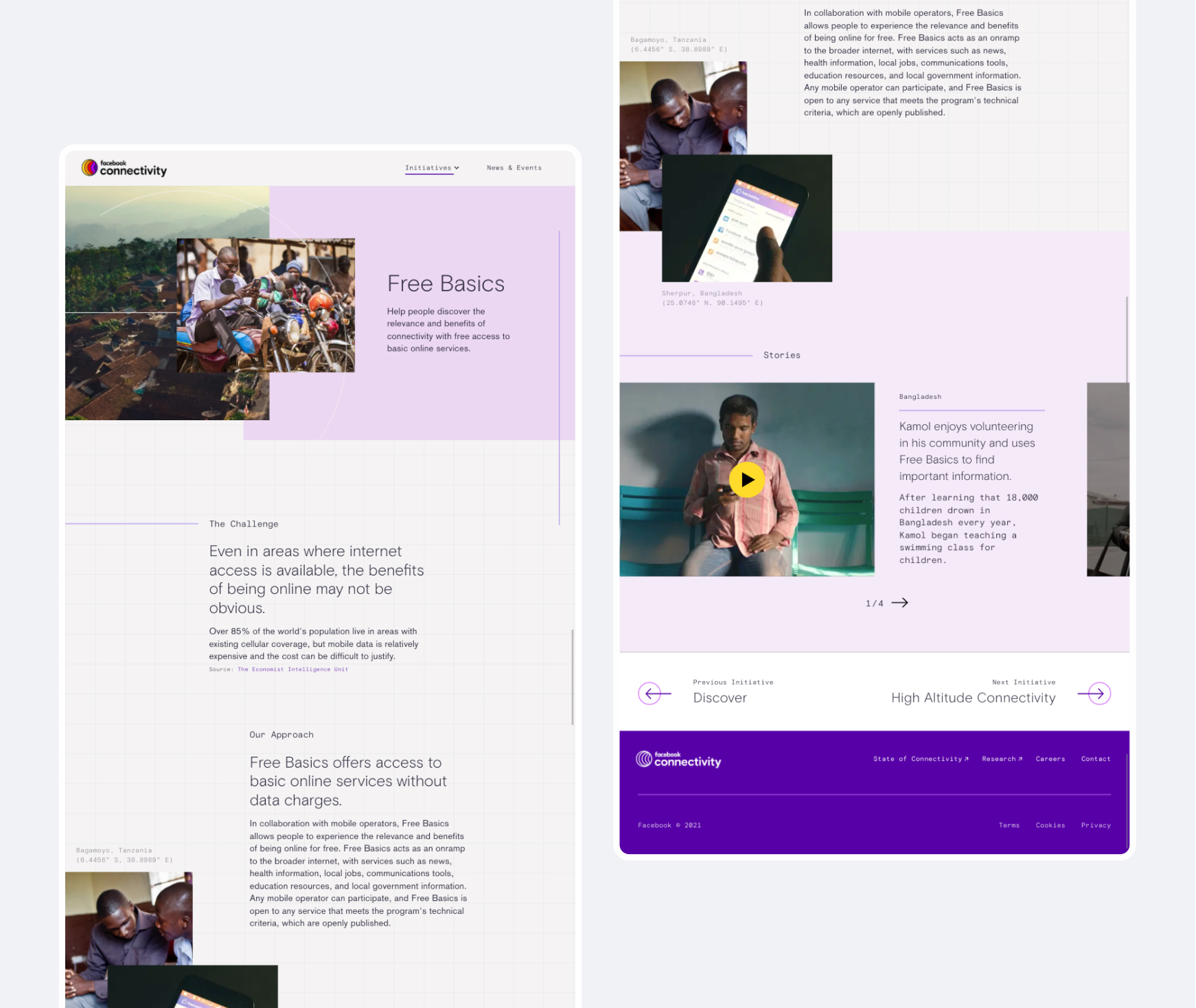
The React components are paremterised so that content editors can change colors and layouts from the CMS. Providing multiple possibilities for dynamically creating pages for each initiative.

APIs
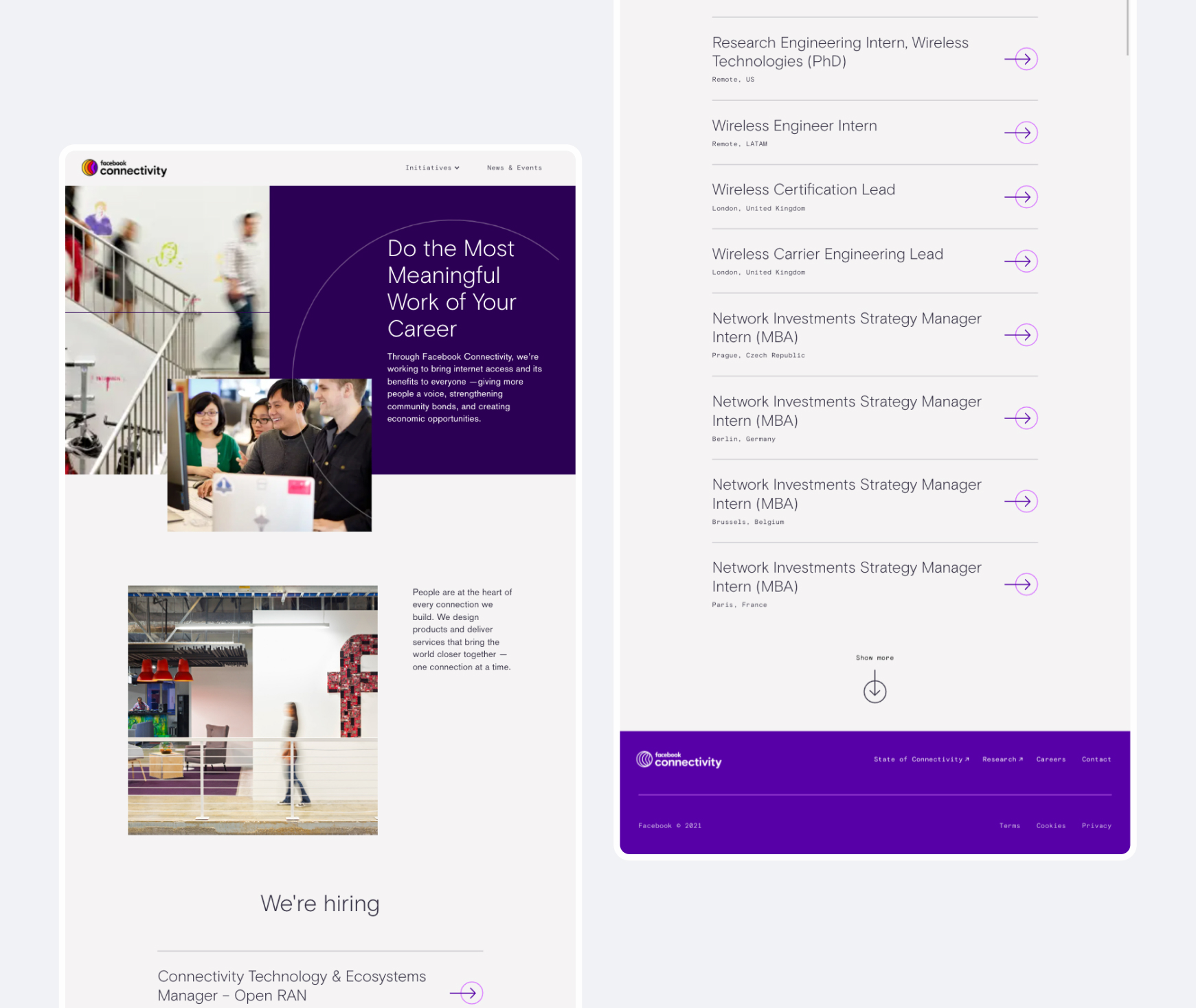
We connected with a few of Meta's api's, to provide relevant content to pages like the career's page.